What is Figma?
Figma is an application available on Desktop/Mobile/Tablet/Web. It is composed of two branches allowing two uses.
Figma Design: Figma allows all designers, or the uninitiated, to create their sites/publications or icons for free. Its innovative tools allow speed and fluidity in the creation of our models or other graphic elements.
Figjam: Figjam meanwhile, is the new born of Figma, its notoriety is only growing and will surely soon equalize its competitors such as Miro and LucidChart.

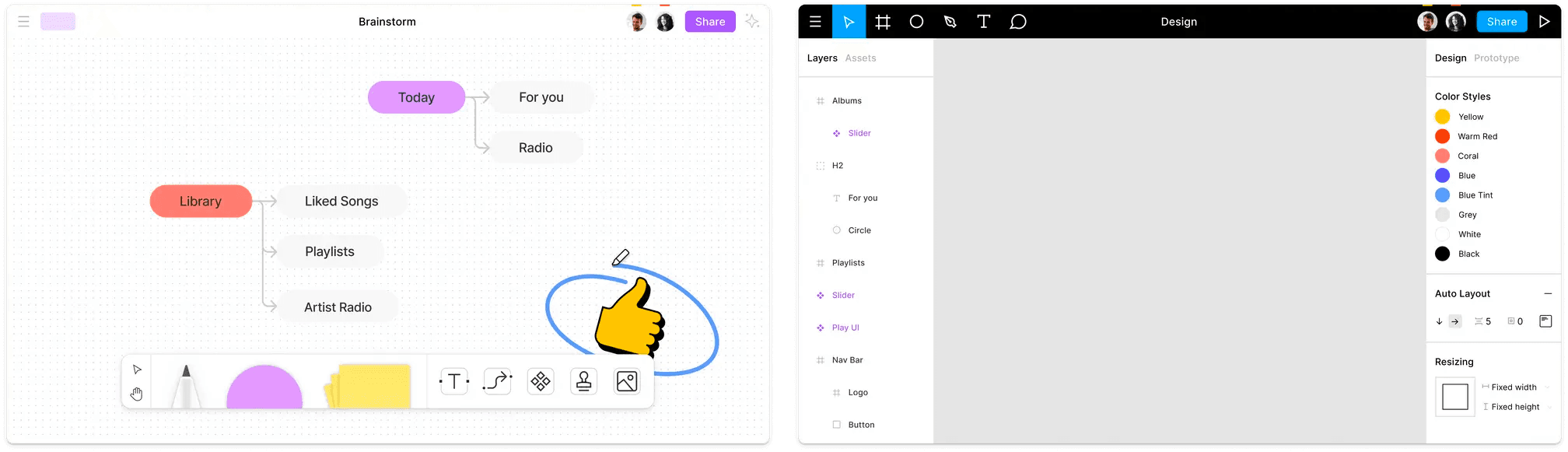
Figma and Figjam
Why use Figma?
Wireframe, Model, Prototype. Whether you are a Designer/Developer or a client, each design step is simplified as much as possible in creation and sharing. For this purpose, Figma only requires a browser and an internet connection.
Thanks to these points, our customers can take part and follow the progress of their projects in real time. How ? Quite simply thanks to the "view only" mode which allows you to leave comments directly on the models in the event of misunderstanding or a change of direction.
Thanks to this function, the designer can quickly be notified to make the requested changes. This allows for more Human collaboration in the new era of teleworking.
In addition, Figma perfectly masters the technical constraints related to the production phase, thanks to the Inspect mode.
The "Inspect" mode provides CSS/IOS or Android code. Thus a developer can more easily and intuitively understand and/or apply the tasks required of him.
What is so nice about Figma
Figma's greatest asset is its easy and intuitive handling.
The wireframe is used to constitute a global vision on the architecture of an interface: the choice of elements (images, texts, videos), their location as well as the content to be placed in each zone. This phase allows you to identify future UX (User Experience) problems that you may encounter. This process is crucial for the rest of the design.
The second phase is modeling. Here, we are going to set up the graphic charter in order to obtain a "Design System". The design system is based on the component/pattern system. Buttons and other objects will thus only be created once (with variants if necessary) and then reused on our platform. Everything is automated and editable at any time. We will therefore only speak here of UI (User Interface).
The third and penultimate phase is the prototype. Once the models are made, we will create a form of interactive presentation, a kind of dummy platform for customers so that they can easily project themselves into their future platforms. : validation of animations and other functionalities before development.
Development, and yes! Because even here Figma goes beyond its limits by providing coding assistance allowing the stylization of the platform. This results in considerable time savings during production, as seen previously with the "Inspect" mode.
Finally, another often overlooked asset is its community. The Figma community has strong mutual support among its users. Figma Tutorial Videos, Youtube Tutorials, Template, Inspiration. Users are full of ways to improve and shape their ideas or those of their customers.
A booming app!
Currently Figma easily outperforms its competitors. In just a few years, this app has grown from a small startup to a giant in the creative world.
So much so that Adobe bought it for 20 billion dollars, which places it in the top 20 of the most expensive takeovers for a startup. Slightly below the acquisition of Whatsapp app by the Facebook group ($22M).
One thing is certain, Figma is constantly preparing new features for its users: new ways of communicating, possibility of making calls directly on the application, addition of "Widgets" created by the community...

Figma - Among startups
Figma at Capsens
At Capsens, we have been using Figma for two years and have integrated it perfectly into our methodologies.
I myself took advantage of the advantages offered by this application, because as an apprentice and beginner in the company, I lacked experience. With its easy handling, Figma was a great help when I started in the professional world.
Because Figma allows you to train quickly without being a hindrance for communication, and it's a real opportunity! Thus each step of a creation can be carried out in a clear way, offering the possibility of taking advantage of all the indications as well as all the instructions of our project managers.
I arrived when Capsens was only just starting out with Figma, my relationship with the company went perfectly, giving teamwork an exceptional dynamic.
Its versatility makes it an application that can be used by designers as well as developers, which has contributed to making my training very complete and in perfect harmony with my expectations as a student at Gobelins.
Note that if there may be some server problems, protyping or other, Figma remains a powerful tool, which has all our confidence. It simply requires knowing certain rules of use which will, why not, be the subject of a future article…
We are closely following the promising developments of this small startup that has become Adobe Figma.

