
page de connexion avec image
Modernisez vos formulaires courts
Il arrive que vous soyez confronté à un formulaire très basique, comme une page de connexion, et que vous ne sachiez pas comment procéder pour lui donner un aspect agréable.
Vous pouvez essayer de le centrer, de l'aligner à gauche ou à droite, mais la page a toujours le même aspect : vide ! Si vous êtes confronté à cette situation particulière, cet article est fait pour vous.
Il existe en effet de nombreuses façons d'obtenir un bon résultat, sinon l'Internet serait bien moins amusant. Cet article vous montre une façon de décorer facilement une page ne contenant qu'un petit formulaire, comme une page de connexion ou d'inscription.
La théorie
1. Un problème simple : le vide

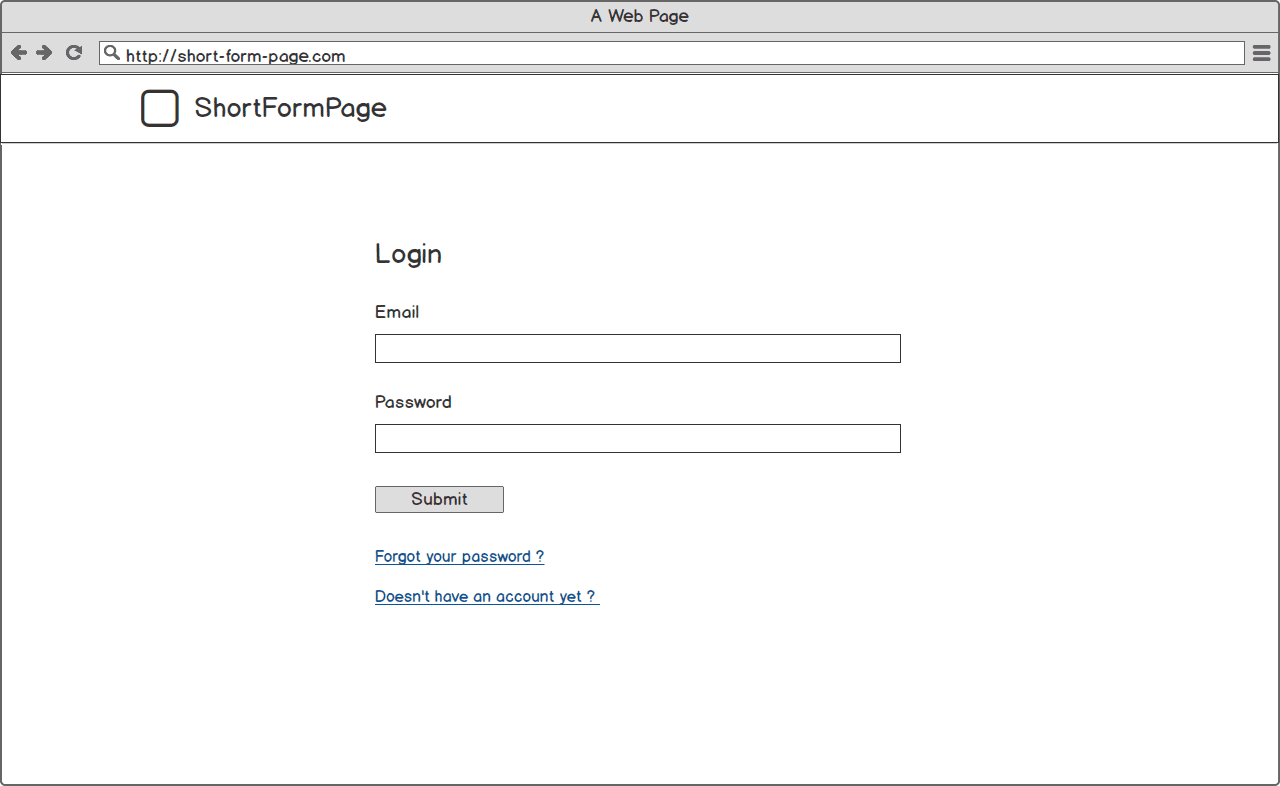
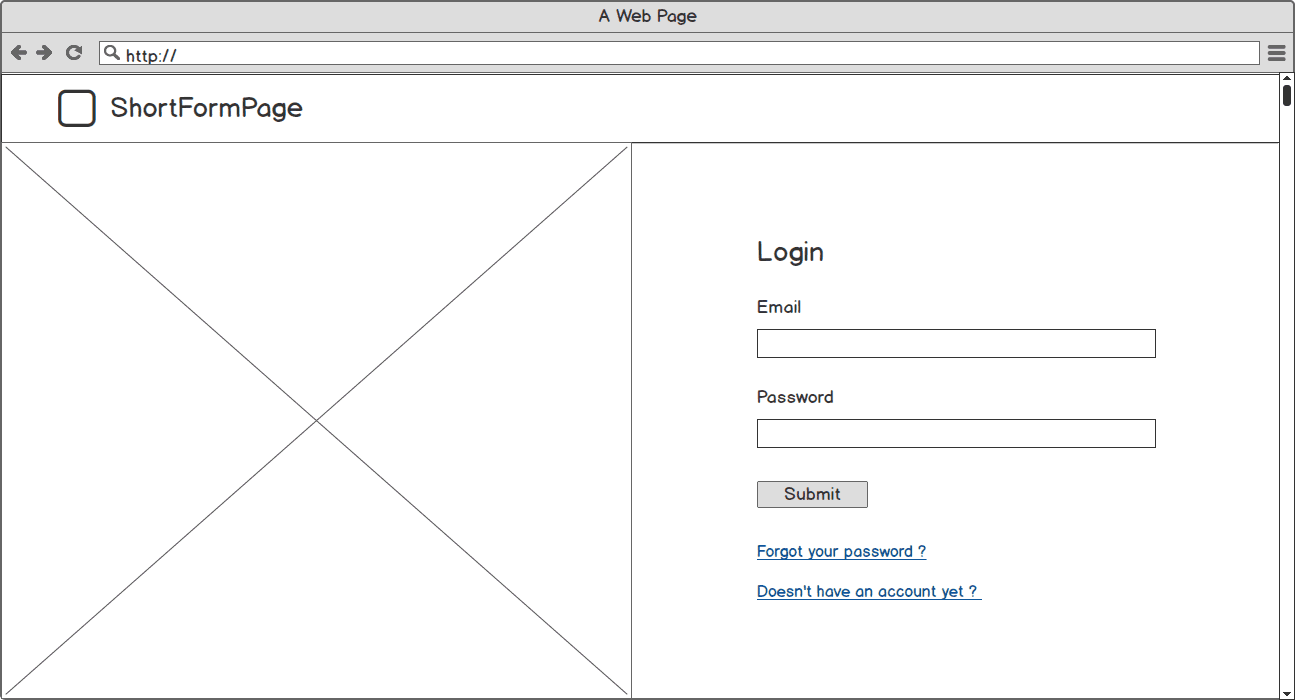
maquette page de connexion
Un simple wireframe d'un formulaire de connexion assez solitaire sur une page. Réalisé avec Balsamiq
Il était une fois un exemple de page contenant un formulaire très simple. Voici une page de login, très basique : seulement un titre, 2 champs de texte, 1 submit et 2 liens. La page a l'air correcte mais elle n'a pas l'air finie ? Le problème est qu'elle est très vide.

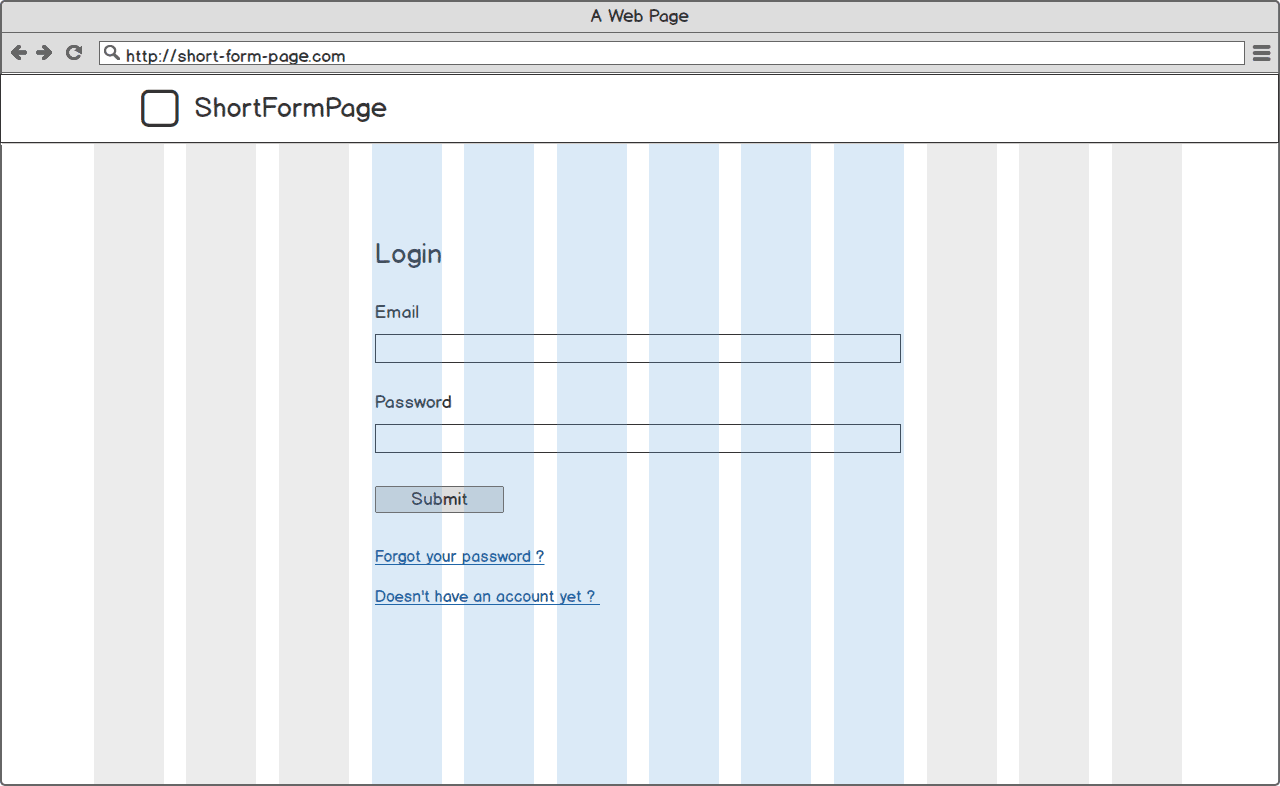
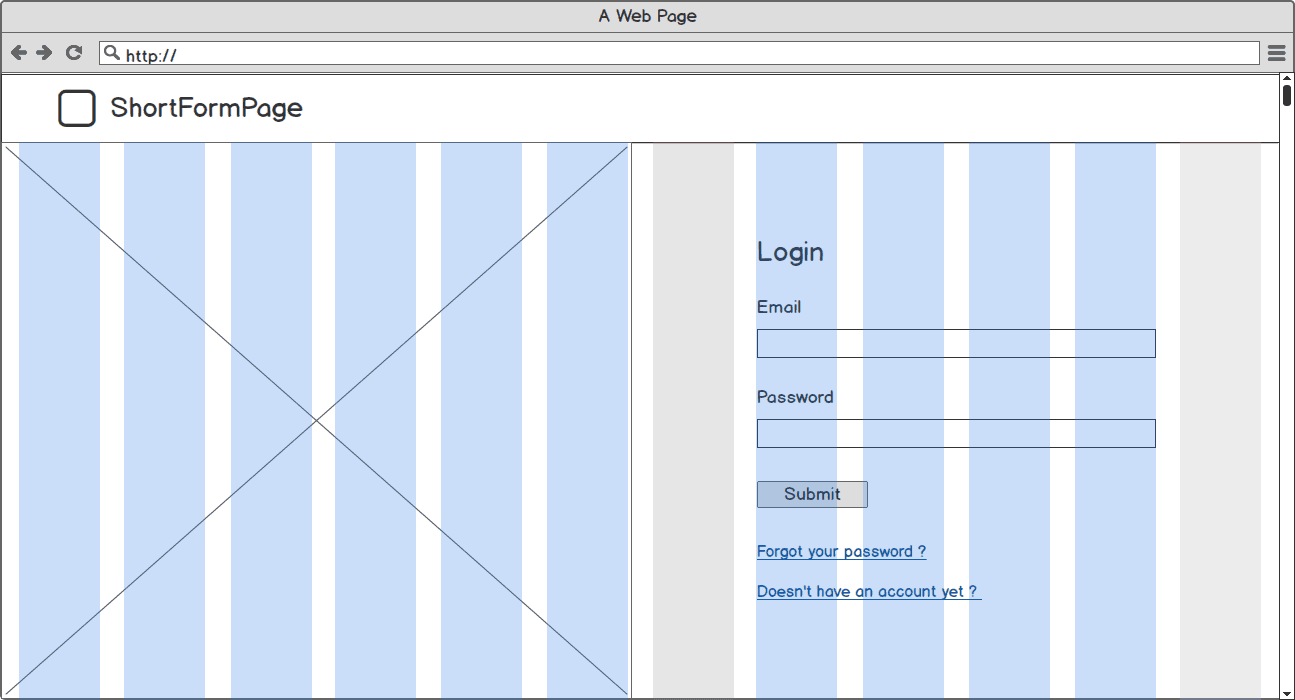
grille bootstrap sur page de connexion
Le même wireframe avec une grille de 12 colonnes.
Si nous additionnons la grille classique de 12 colonnes de Bootstrap, nous pouvons voir que ce design est un 3 -6 -3. 6 colonnes au centre entourées de 3 colonnes de chaque côté. Si nous regardons de plus près, nous pouvons voir que nous n'utilisons que 6 colonnes (en bleu). Cela signifie que nous avons 3 + 3 = 6 colonnes inutilisées. 6 sur 12 ; nous utilisons seulement 50% de l'espace disponible ! Voilà le coupable de notre vide de forme.
Trouvons une solution (parmi beaucoup d'autres) pour corriger cela facilement.
2. Une solution simple : ajouter une image

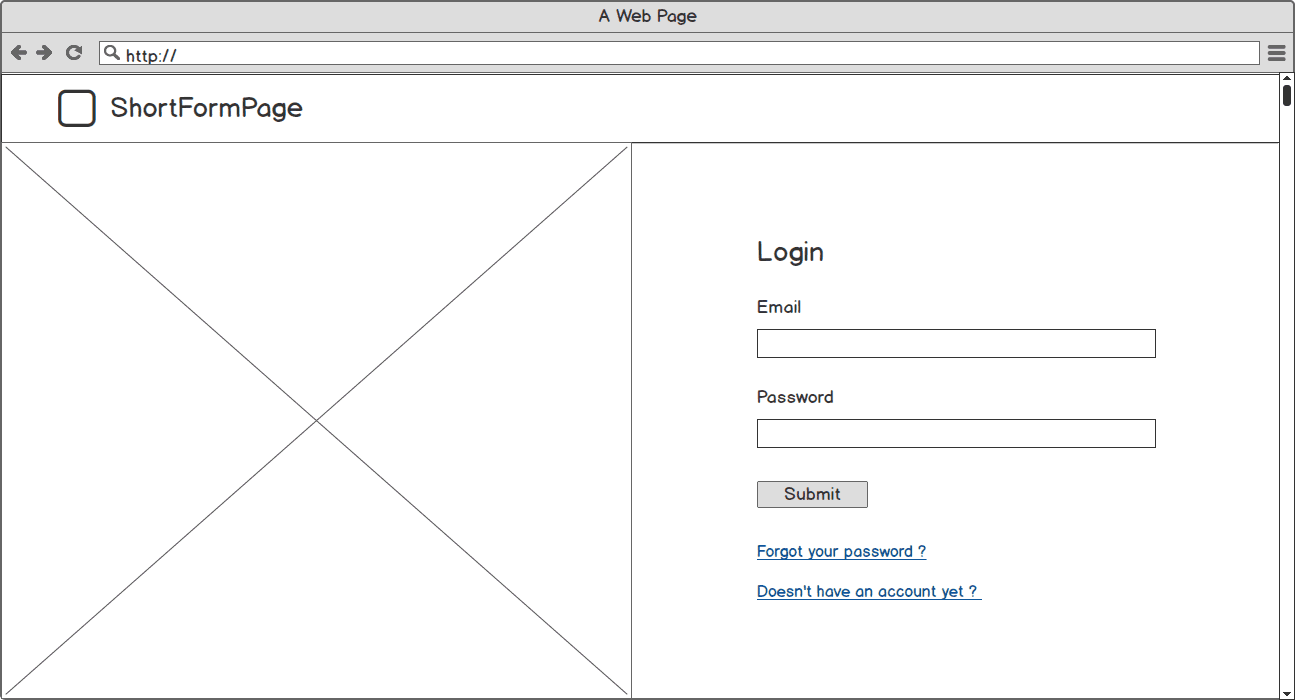
Maquette page de connexion avec image
Le même formulaire mais avec une image ajoutée sur le côté gauche.
La solution est assez simple mais elle permet de rafraîchir le style de la page, n'est-ce pas ? Jetons un coup d'œil à ce design sur une grille.

maquette page de connexion avec image et grille bootstrap
Le nouveau design avec une grille à 12 colonnes affichée.
Avec la grille affichée, nous pouvons voir que le contenu occupe maintenant une grande partie de l'écran. 10 colonnes sur 12 utilisées. Comme je vous l'ai promis : très simple, très rapide.
La partie pratique
Concentrons-nous maintenant sur la partie pratique : comment la mettre en œuvre et comment choisir la bonne image qui la rendra merveilleuse :)

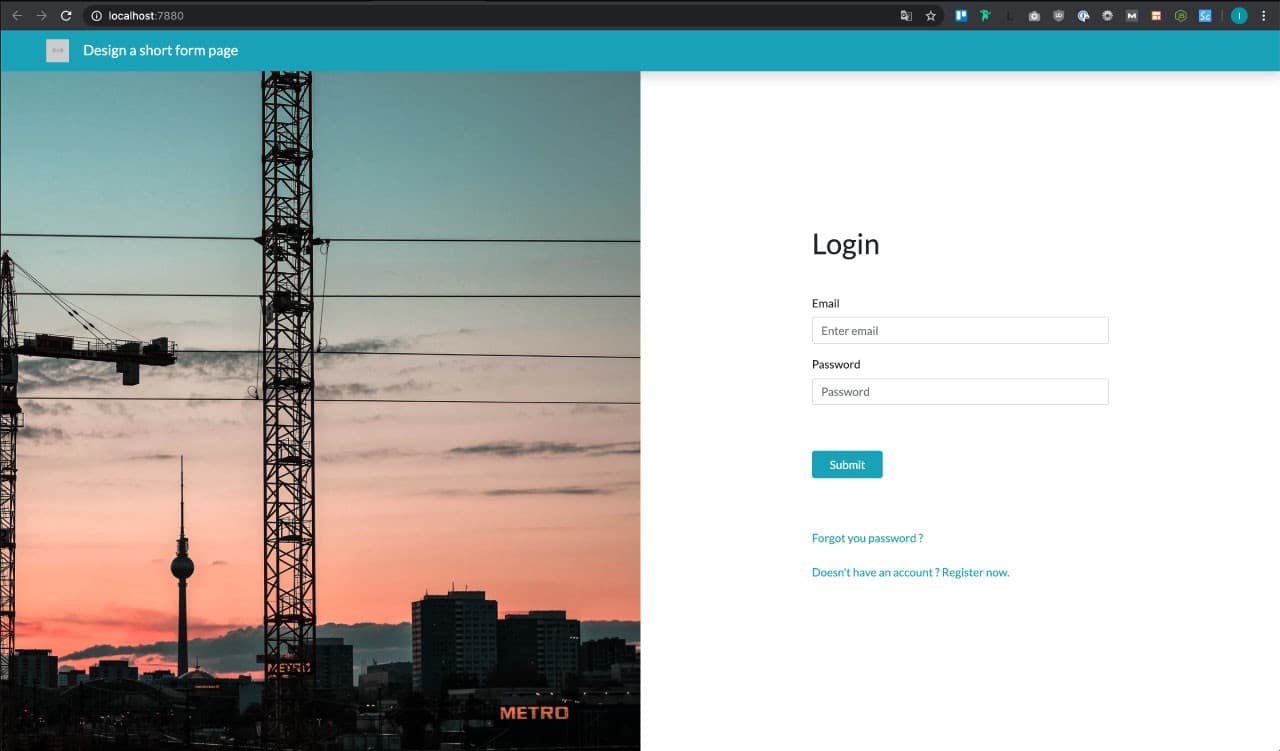
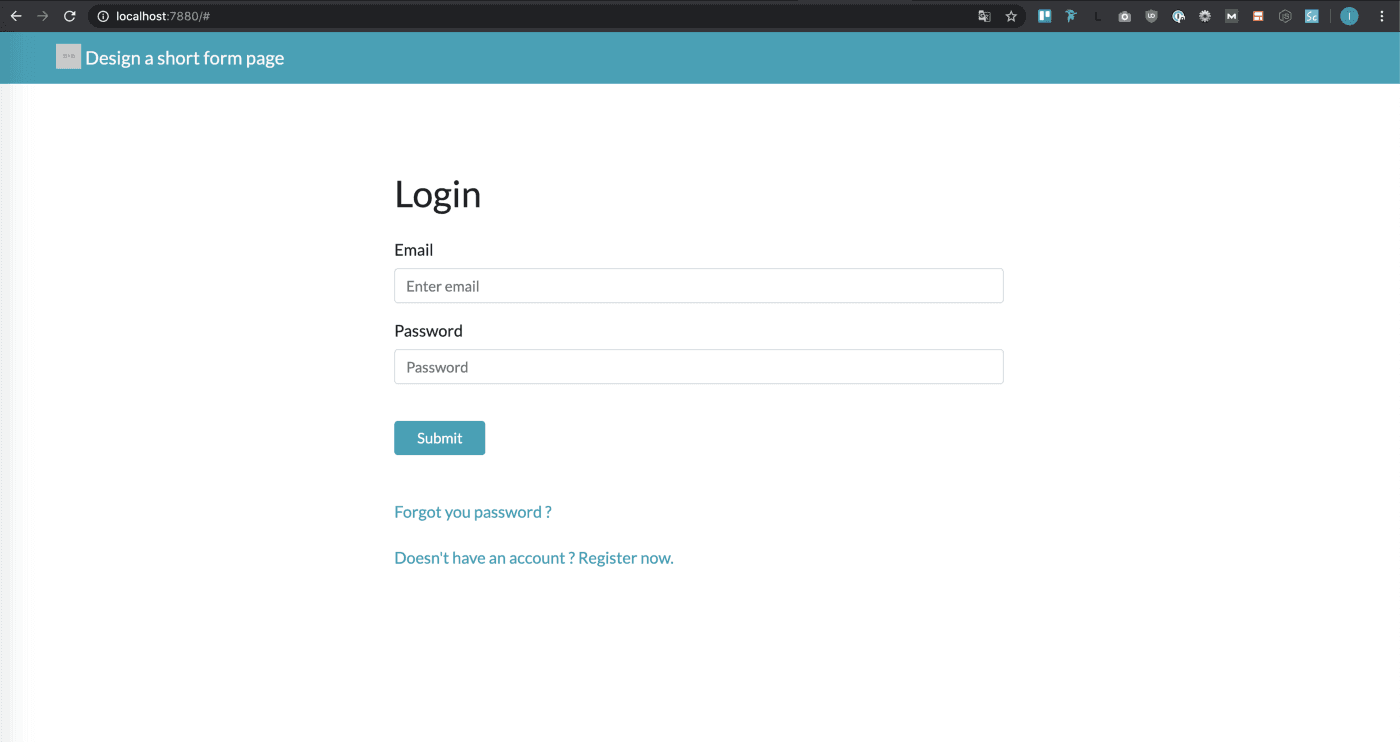
page de connexion sur navigateur
La même forme que dans notre wireframe mais sur un navigateur. Vous pouvez trouver un "one file code" sur ce gist public.
Implémenter une image latérale gauche "screenproof

Maquette page de connexion avec image
Si nous regardons à nouveau notre wireframe, nous savons que nous devons diviser notre écran en deux parties ; la partie gauche pour notre image, la partie droite pour notre formulaire.
En ce qui concerne l'image, je préférerais utiliser un css-background plutôt qu'une balise <img />. Pourquoi ? Parce que selon la taille de notre écran, le ratio de l'image ne sera pas le même. L'utilisation d'un css background nous permettra d'éviter d'utiliser une balise <picture> (un autre article est à venir sur cette balise géniale) et de garder notre ratio d'image.
Pour mettre en œuvre cette méthode, j'ai simplement divisé mon formulaire en deux parties de 6 colonnes pour les grands écrans qui couvriront toute la largeur de la page sur les appareils plus petits. J'ai donné au côté gauche une hauteur de 100vh (viewport height) et un fond css. Le côté droit est seulement display-flex et margin-auto pour s'assurer qu'il est centré. Pour les écrans plus petits, la hauteur du côté gauche passe à 15rem (~ 300px pour ma configuration). C'est tout !

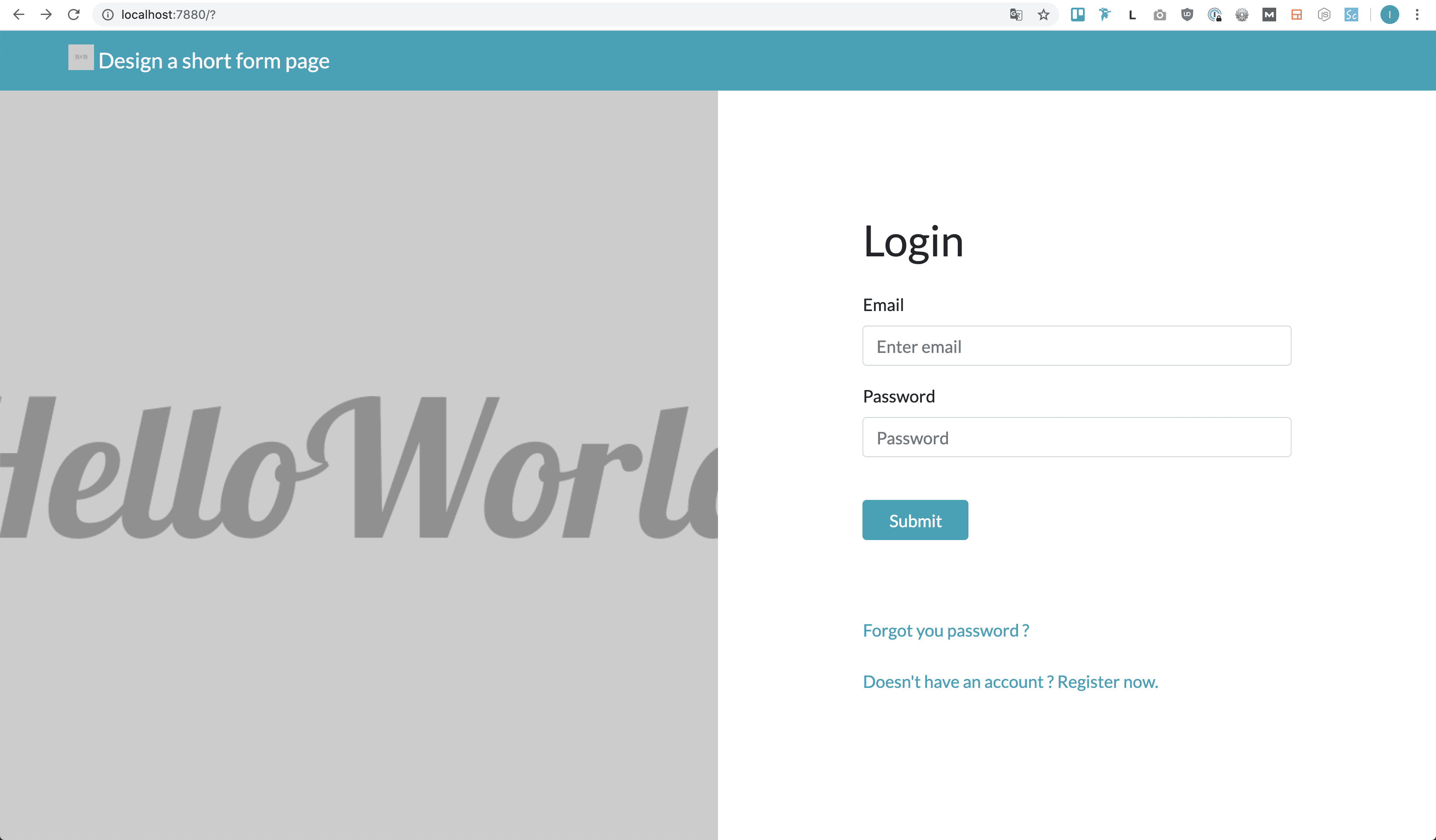
page de connexion avec image sur navigateur
Notre page de connexion a été remaniée. Si vous voulez voir ce qui se passe sous le capot, voici l'essentiel.
J'ai utilisé le framework de développement frontal Bootstrap 4 pour réaliser cette page, mais elle pourrait être facilement réalisée sans lui.
Choisir la bonne image
Enfin, nous devons choisir une image pour le côté gauche. Comme la taille de l'écran va diminuer, la largeur du côté gauche va également diminuer et nous devons trouver un moyen de gérer cela.

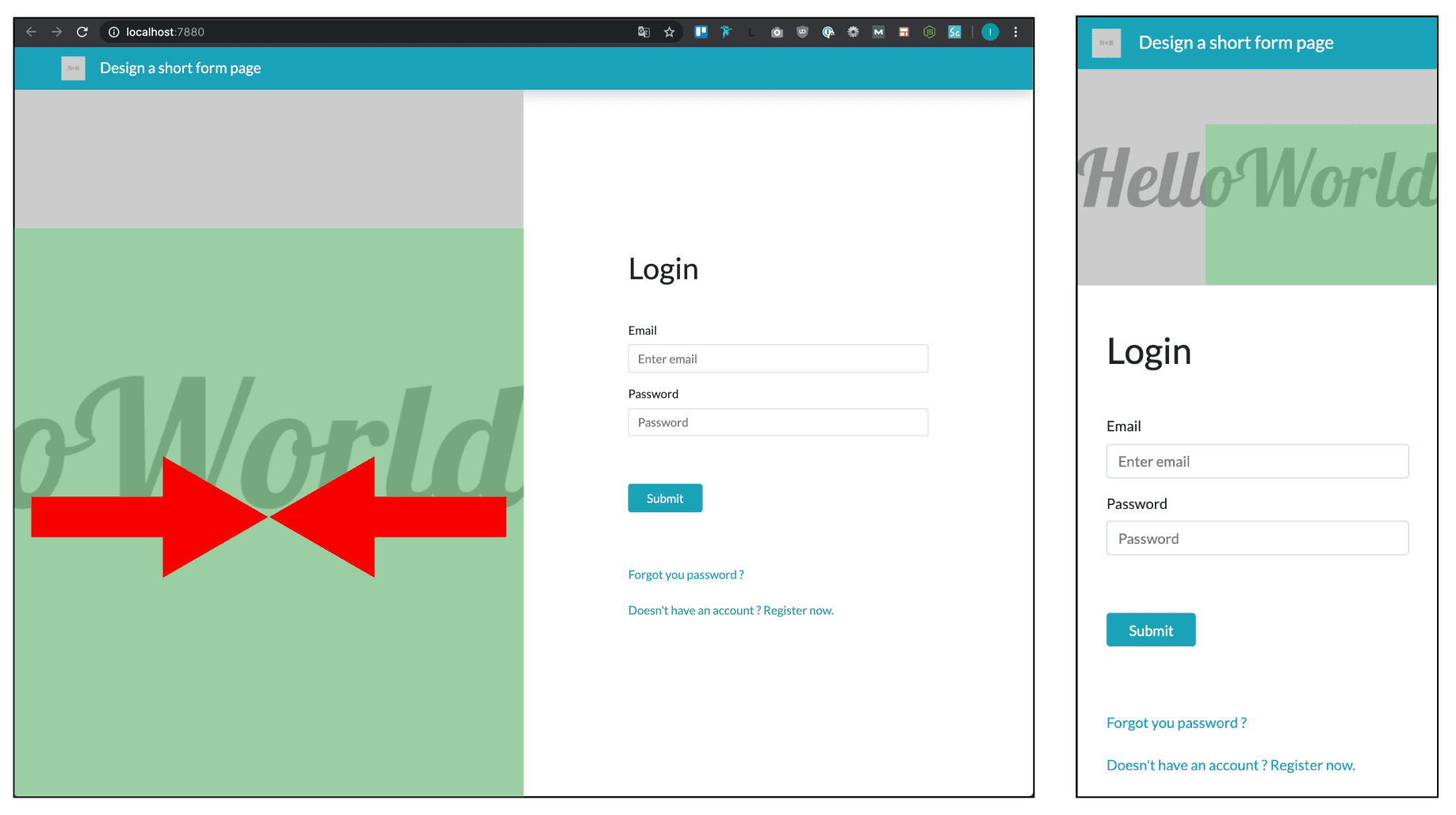
À gauche : une vue de la page sur écran moyen ; à droite : une vue du formulaire sur mobile.
À gauche : une vue de la page en écran moyen ; à droite : une vue du formulaire en écran mobile.
Comme nous pouvons le constater, notre image doit être en format paysage pour s'adapter aux besoins de l'écran mobile. Sur le côté gauche, les flèches rouges soulignent le fait que la largeur de la partie gauche de notre image diminuera en même temps que la taille de l'écran. La position de l'arrière-plan en css est définie au centre pour l'axe des Y et à droite pour l'axe des X. Cela signifie que si l'image ne tient pas dans son conteneur, elle débordera à gauche et en haut.
Les carrés verts mettent en évidence la zone de l'image qui sera toujours visible, quelle que soit la taille de l'écran.

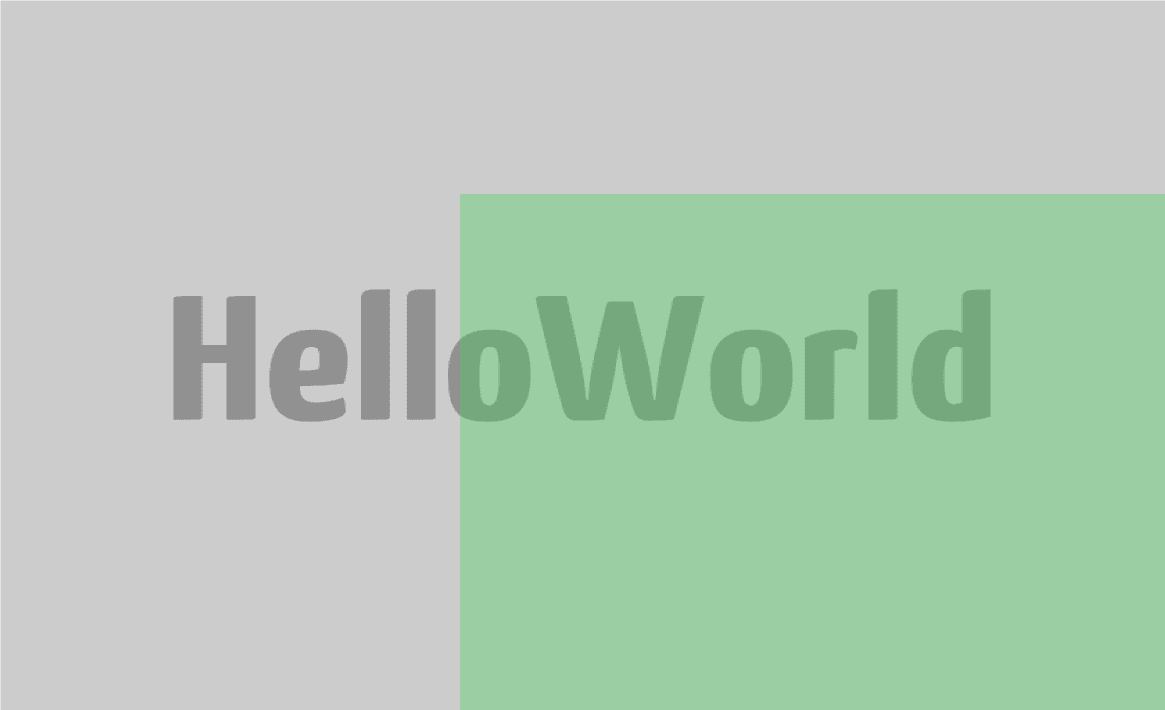
Déformation image paysage
En fait, nous avons besoin d'une image de paysage qui reste "entière" même si nous ne pouvons voir que la zone surlignée en vert.
C'est là que le bât blesse. Pour trouver des images, j'utilise souvent Unsplash, une bibliothèque d'images librement utilisables.

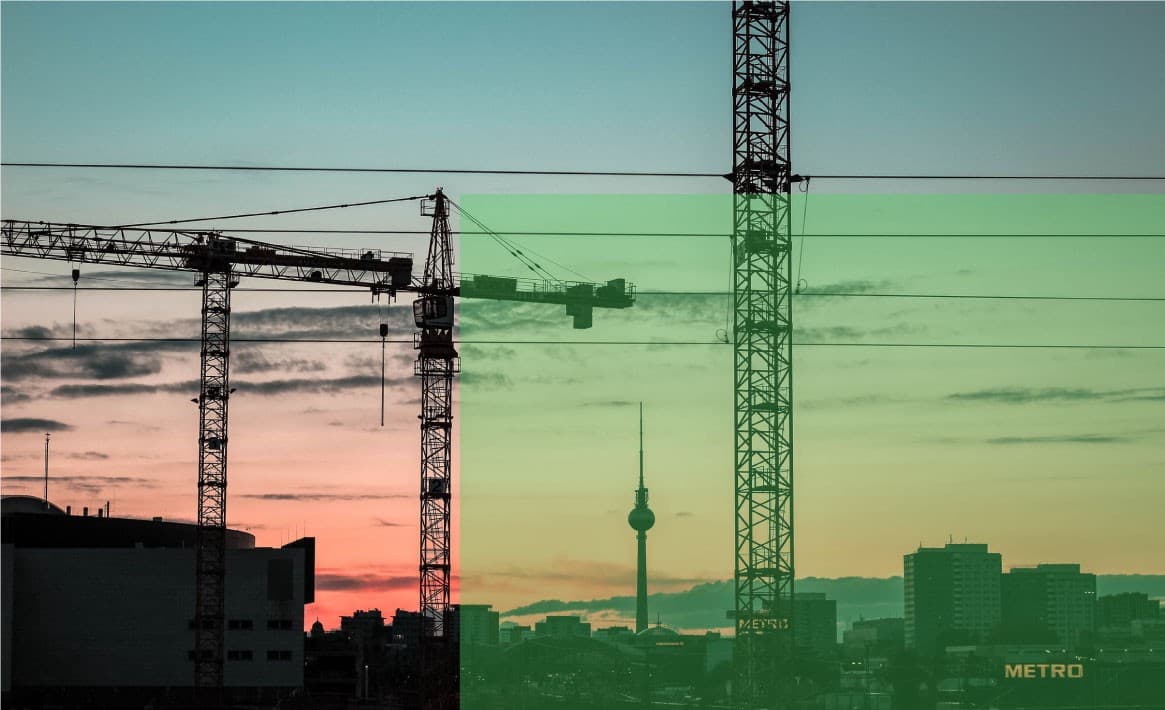
image taille d'écran plus petite
Photo par Max Langelott sur Unsplash
Cette image aléatoire semble parfaite pour ce dont nous avons besoin : utilisable en entier et avec un coin inférieur droit autonome.

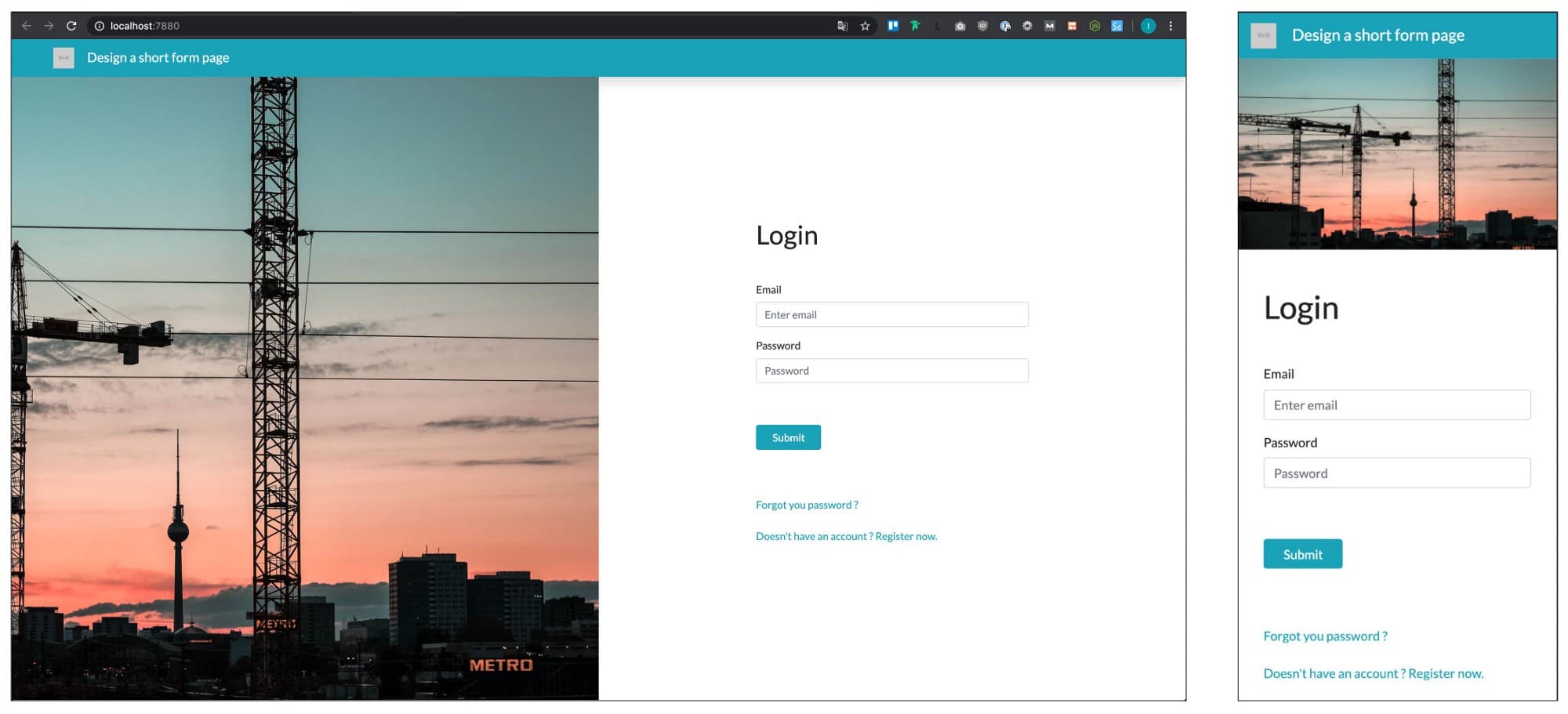
Résultat final formulaire avec image
Le résultat final avec notre image. 🎉Vous pouvez trouver le code ici.
Et voilà ! Nous avons maintenant redessiné notre formulaire pour lui donner un aspect moderne et propre. C'est une façon très très simple de rafraîchir une page avec un formulaire très court. Je ne dis pas que c'est le meilleur moyen, il y a beaucoup d'autres options pour le faire (Ping Codepen) mais c'est un bon moyen si vous n'avez pas beaucoup de ressources à consacrer au design de votre page.
La page inclut maintenant une très grande image, vous pourriez vouloir jeter un coup d'oeil à cet article qui vous donne des conseils pour optimiser votre image pour le web.

